 Ultimamente tutti i prodotti Adobe si sono trasformati in software a pagamento mensile il che, soprattutto per un non professionista nel campo fotografico e grafico, è una spesa ingiustificata. Ma, questo, sinceramente vale anche per chi lo utilizza ogni giorno nel proprio lavoro: nel corso del tempo ci ritroviamo a pagare molto di più che con il vecchio sistema una tantum!
Ultimamente tutti i prodotti Adobe si sono trasformati in software a pagamento mensile il che, soprattutto per un non professionista nel campo fotografico e grafico, è una spesa ingiustificata. Ma, questo, sinceramente vale anche per chi lo utilizza ogni giorno nel proprio lavoro: nel corso del tempo ci ritroviamo a pagare molto di più che con il vecchio sistema una tantum!
Allorché ho pensato, poco tempo fa, di scrivere un bell’articolo d’introduzione per GIMP come alternativa a Photoshop, e quest’oggi su Inkscape per Adobe Illustrator (scaricabile al seguente link: https://inkscape.org/it/) soprattutto per quanto riguarda la creazione di vettori per i loghi grafici. Entrambi i software sono completamente gratuiti e funzionanti in tutti i sistemi operativi (ovvero Linux, Windows, Mac). Inoltre, non fatevi fregare dal fatto che questi programmi sono gratuiti perché si possono comunque considerare all’altezza di quelli a pagamento.
Per chi non sapesse a cosa servono in specifico i vettori grafici nei loghi ecco la spiegazione: il momento in cui abbiamo un’immagine, come un logo, vogliamo anche avere la possibilità di ingrandirla e rimpicciolirla a nostro piacimento senza perdere nella resa qualitativa. I vettori grafici servono proprio a questo, ovvero ad evitare una perdita nella qualità finale dell’immagine di cui vogliamo servirci.
A livello di interfaccia Inkscape risulta leggermente più user-friendly di Adobe Illustrator dal mio personale punto di vista, ovvero un tantino più semplice da utilizzare anche per i principianti.
Ho scelto, tanto per cambiare e come avrete già capito, di mostrarvi come vettorializzare un logo con Inkscape e tanto per fare un po’ di pubblucità occulta ed anche, ammettiamolo, perché volevo mostrarvi qualcosa di molto semplice ho preso il logo di Google.
- Per aprire l’immagine, una volta installato Inkscape, andiamo su File e, poi, su Open e da lì cerchiamo il logo da caricare. Una volta comparso al centro dello schermo lo selezioniamo cliccandoci una volta sopra. Quando lo avremo selezionato propriamente, come possiamo vedere anche nell’immagine sottostante, comparirà un rettangolo tratteggiato con delle freccette tutt’attorno al logo.

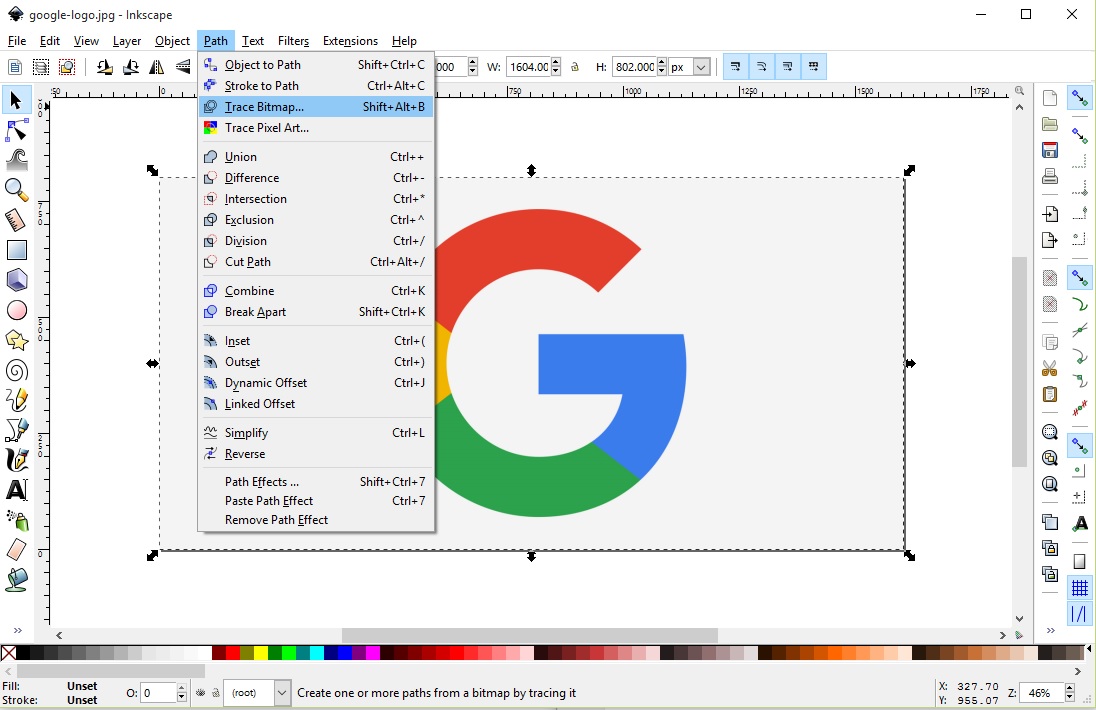
- Andiamo, ora, sulla barra delle applicazioni in alto e selezioniamo Path (Percorso) e Trace Bitmap… (Traccia Bitmap). Volendo possiamo anche usare la short-cut Shift+Alt+B. Comparirà, quindi, una nuova finestra.

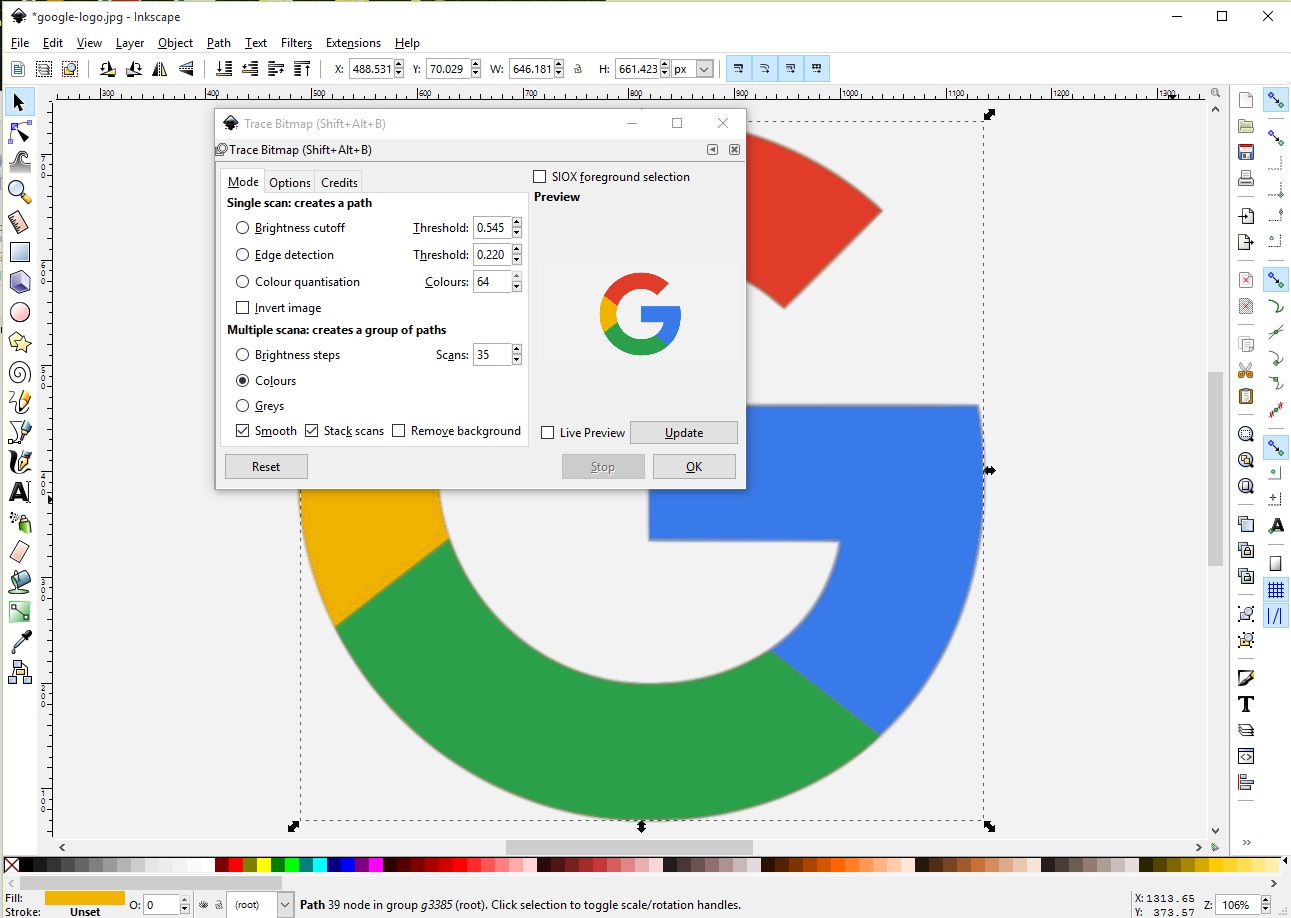
- Qui, troverete varie opzioni da utilizzare. Quello che a noi interessa è l’opzione Brightness cutoff il quale trova i contorni che mostrano una differenza nella luminosità. Aumentandone la numerazione accanto si renderà il taglio meno “sensibile” e le linee risulteranno leggermente più morbide (ideale per le immagini a bassa risoluzione) mentre diminuendolo esso cercherà qualsiasi cambio anche minimo di luminosità. Ovviamente, dobbiamo ricordarci che vogliamo creare un’immagine vettorializzata con meno punti possibile per semplificare il tutto. Ora, si può provare e vedere, giocando un po’ con le opzioni, cosa si adatta meglio all’immagine che voi avete scelto. Qui, mi limiterò a continuare il tutorial settando a 0.545 la Brightness cutoff.
Come vedete nell’immagine qui sotto, il momento in cui cliccherete su Ok comparirà un esempio di ciò che state ottenendo.
Avendo, inoltre, un’immagine a colori dovremo giocare un po’ con le opzioni come ho fatto qui sotto per ottenere una copia simile a quella originale che tenga contosia dei contorni che dei colori.
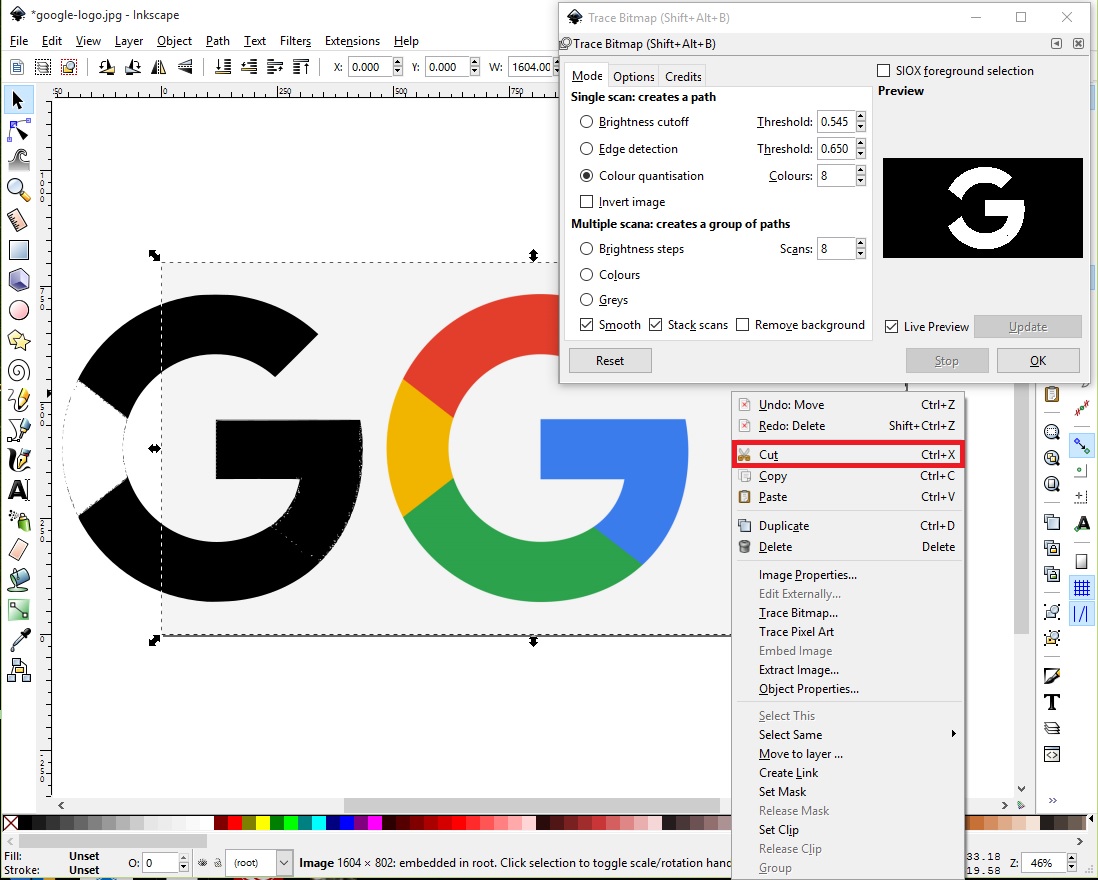
- Spostiamo ora l’immagine ottenuta e cancelliamo quella originale cliccandoci sopra una volta e selezionando Cut (taglia). Per rendere più ovvio cosa dobbiamo fare ho fatto diventare l’immagine in bianco e nero. Possiamo notare, quindi che abbiamo segnalato tutti i contorni del logo anche se, in alcuni casi, in modo molto leggero. Ora, possiamo chiudere la finestra dell’opzione Brightness cutoff cliccando sulla X in alto a destra perché non ci serve più e spostiamo la nostra immagine in bianco e nero al centro del foglio.

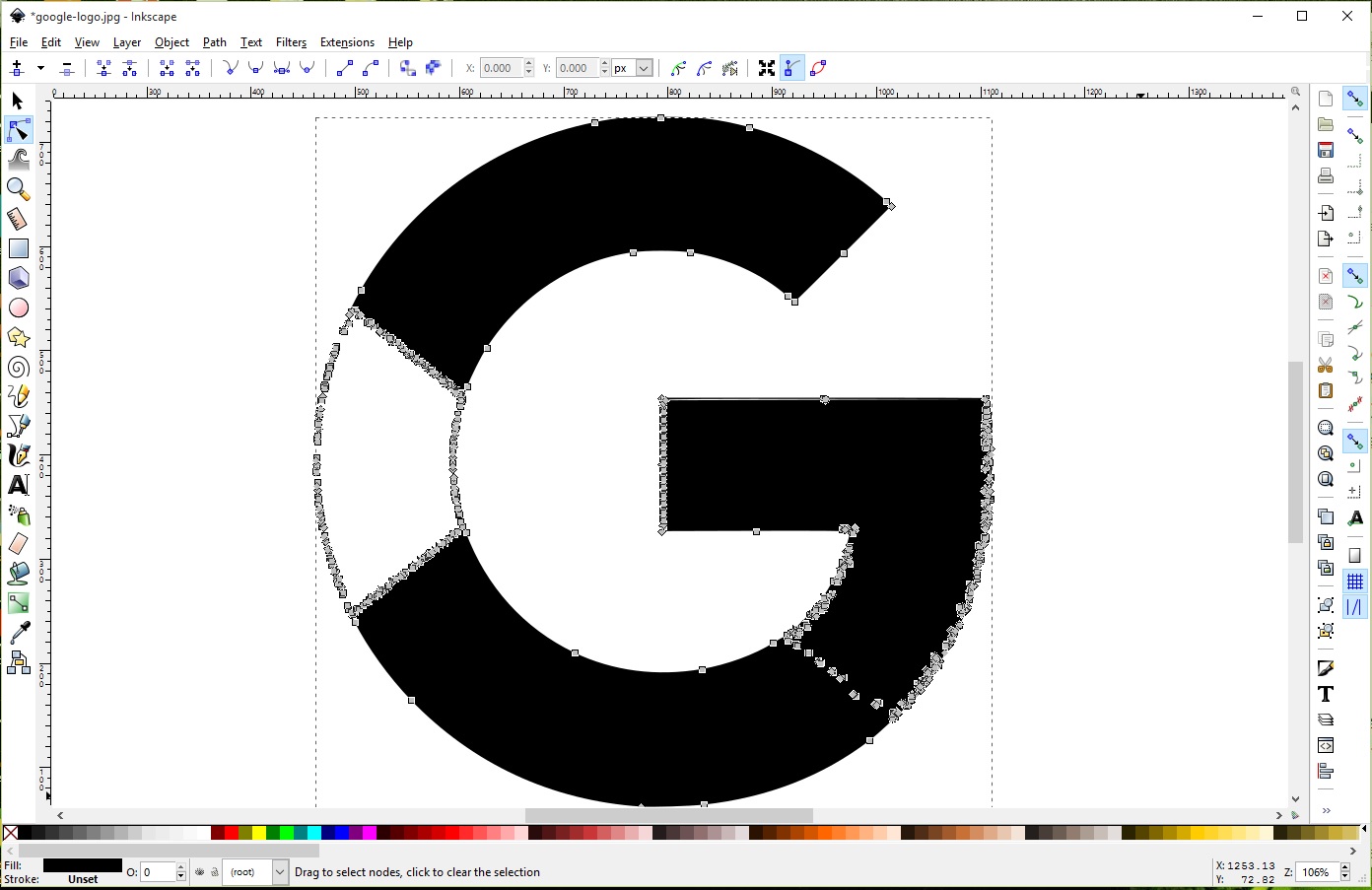
- Ora la nostra immagine è in formato vettorializzato questo significa che vi sono delle linee tutt’attorno al logo che compariranno il momento in cui cliccherete su Edit paths by nodes o F2. In alcuni punti vi è una marea di nodi in altri, invece, pochi: l’ideale sarebbe ottenere un’immagine con meno nodi possibili.

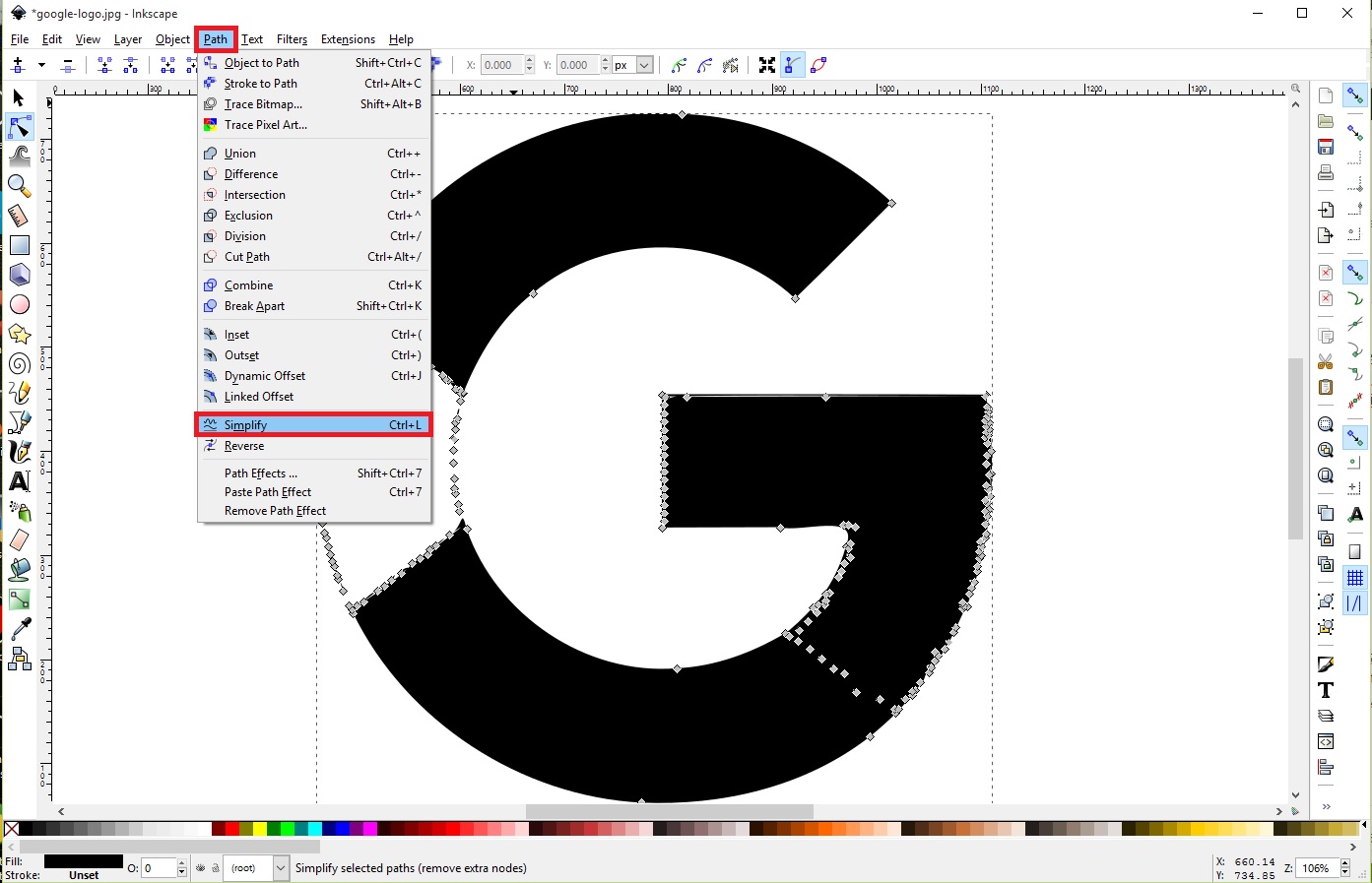
- Per ridurre, quindi il numero dei nodi che il computer ha trovato andiamo nuovamente nella barra delle applicazioni in alto, selezioniamo ancora, Path (percorso) e Simplify (Semplifica) oppure usiamo la short-cut Ctrl-L.

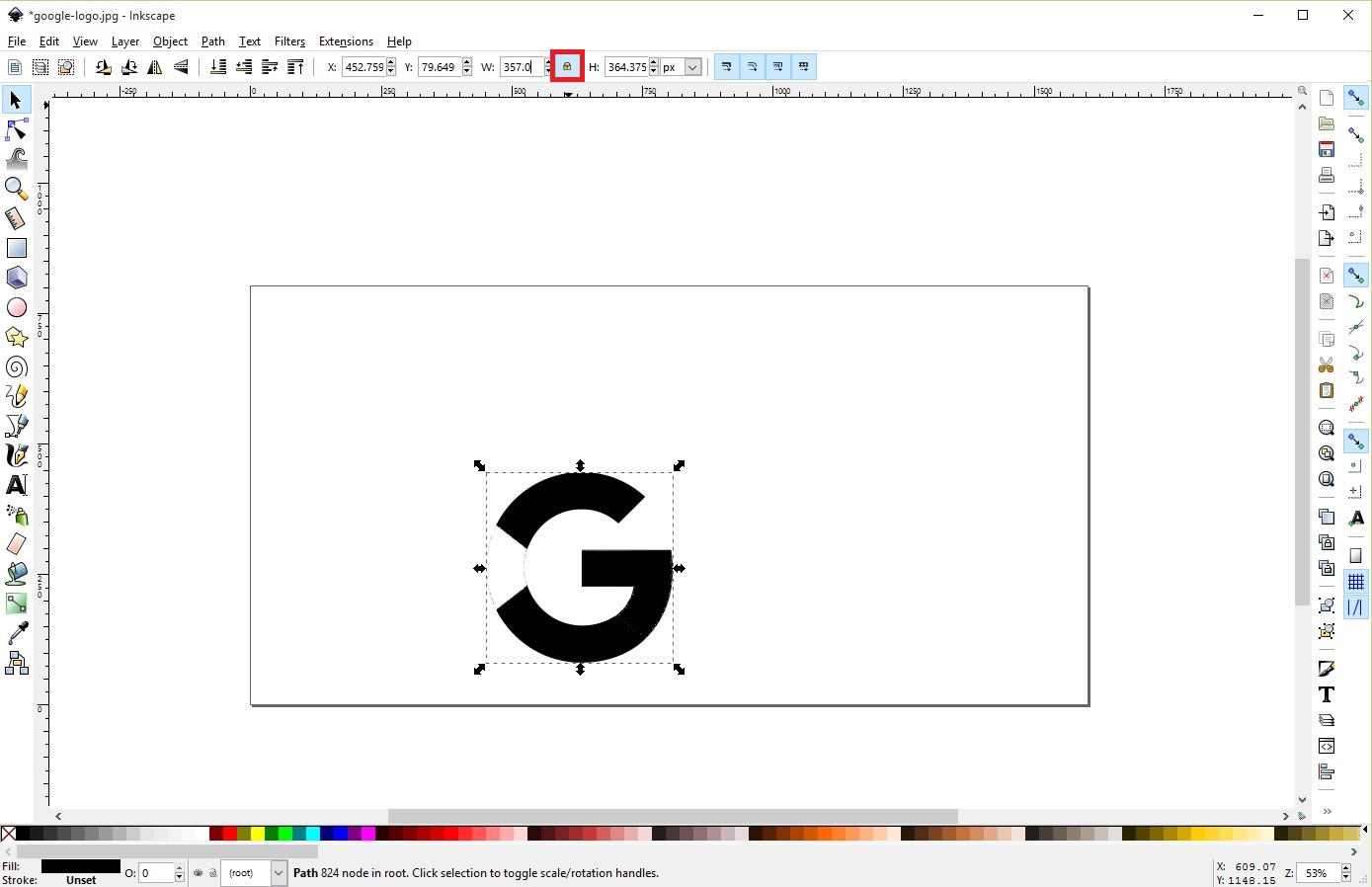
- Ora che il computer ha trovato tutti i contorni dell’immagine possiamo convertirla in formato .xdf. Cliccando sulla freccia nera in alto a sinistra possiamo vedere le varie opzioni per le dimensioni. Selezionando l’icona con il lucchetto e cambiando le grandezze la nostra immagine aumenterà o diminuirà seguendo le regole di proporzione.

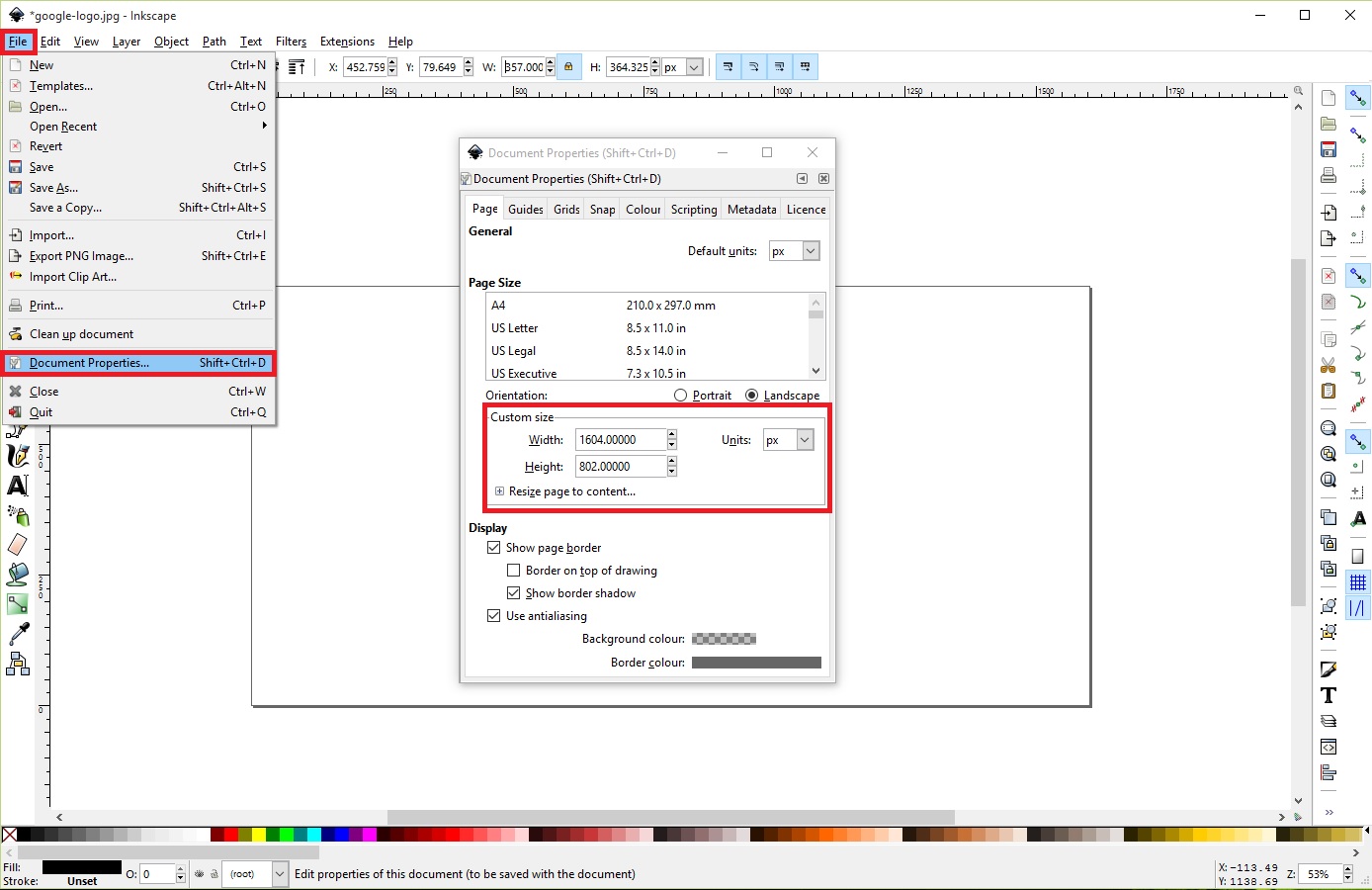
- Ora possiamo far diventare la pagina grande come l’icona oppure come un foglio A4, o altro. Andiamo, quindi, in alto a sinistra su File, Document Properties (Proprietà documento) e si aprirà un’altra finestra dove potrete inserire le grandezze della vostra immagine. A questo punto potremo aggiungere anche altre immagini e lavorare sulla loro vettorializzazione.

Ovviamente, poi, dovremmo aggiustare l’immagine e lavorare sui colori nonché sui contorni controllando che siano tutti stati disegnati correttamente ma questo articolo è stato scritto giusto per darvi un’idea su come vettorializzare un’immagine velocemente.
Vi è anche la possibilità, che preferisco ma che per un principiante diventa un incubo, di farlo manualmente utilizzando l’opzione a sinistra chiamata Draw brazier curves and straight lines (Disegna curve e linee rette) la cui short-cut è Shift+F6. Qui, basilarmente dovrete capire come selezionare i vari nodi e riuscire a lavorare sulle varie curve per poter selezionare piano piano i contorni: a seconda della difficoltà del logo può richiedere anche varie ore.
Lascia un commento